반응형
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Ajax+PHP 기반 단일 파일、다중 파일 비동기 업로드 인스턴스</title>
<style>
#toUploaded span{
display: block;
}
</style>
</head>
<body>
<form id= "uploadForm">
<p >업로드할 파일 이름: <span id="toUploaded"></span>
<p >다중 파일 업로드: <input type="file" name="file" id="file1" multiple/></p>
<p >단일 파일 업로드: <input type="file" name="file" id="file2" /></p>
<p >단일 파일 업로드: <input type="file" name="file" id="file3" /></p>
<input type="button" value="업로드" onclick="doUpload()" />
</form>
<script src="jquery-1.11.2.min.js"></script>
<script>
$(function(){
$('input[name="file"]').change(function(event) {
if($(this).attr('multiple') == 'multiple'){//다중 파일 업로드
var filePaths = $(this)[0].files;
$('.file_multiple').remove();//재선택할 때 원래 선택한 것을 삭제합니다
for(var i = 0;i < filePaths.length; i++){
if(filePaths[i].name){
$('#toUploaded').append("<span class='file_multiple'>" + filePaths[i].name + "</span>");
}
}
}else{//단일 파일 업로드
var val = $(this).val();
if(val){
var id = $(this).attr('id');
$('.' + id).remove();//재선택할 때 원래 선택한 것을 삭제합니다
$('#toUploaded').append("<span class='"+ id +"'>" + val.substr(val.lastIndexOf('\\')+1) + "</span>");
}
}
});
})
function doUpload() {
var formData = new FormData();
//지식을 넓히다
// jquery선택기 $(#id) jquery 객체를 반환합니다,사용document.getElementById( id )DOM 오브젝트를 반환합니다。
// (1)jquery 오브젝트는 두 가지 방법으로 DOM 오브젝트로 변환할 수 있습니다, [index]와.get(index)
// $(#id)[0]DOM 개체 가져오기
// $(#id).get( 0 ) -----》DOM 개체
// (2)DOM 개체를 jquery 개체로 변환:
// $(DOM 개체)
var files = $("#file1")[0].files;//등가document.getElementById("file1").files;
for(var i = 0; i < files.length; i++){
formData.append("fileupload[]",files[i]); // 파일 개체 ,fileupload반드시 괄호를 넣어야 한다
}
formData.append("fileupload[]", $('#file2')[0].files[0]);
formData.append("fileupload[]", $('#file3')[0].files[0]);
$.ajax({
url: 'upload.php' ,
type: 'post',
data: formData,
cache: false,
processData: false,
contentType: false,
async: false,
dataType: 'json',
success : function (data) {
if (data.code == 200) {
console.log(data.msg);
} else {
console.log(data.msg);
}
}
})
}
</script>
</body>
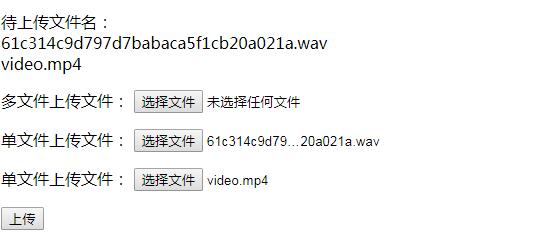
</html>효과 캡처:

백엔드 코드:
<?php
$tmp_name = $_FILES['fileupload']['tmp_name'];
for($i = 0;$i < count($tmp_name);$i++){
$file = md5(uniqid().rand(1111,9999));
$name = $_FILES['fileupload']['name'];
list($f_name,$f_ext) = explode('.', $name[$i]);
if(is_uploaded_file($tmp_name[$i])){
$filename = './'.$file.'.'.$f_ext;
$return = move_uploaded_file($tmp_name[$i],$filename);
!$return && output('400',$name[$i].'업로드 실패!');
}else{
output('555','불법 파일!');
}
}
$return ? output('200','업로드 성공!',['filename' => $filename]) : output('400','업로드 실패!');
function output($code,$msg,$datas = array()){
$outputData = array(
'code' => $code,
'msg' => $msg,
'datas' => $datas
);
exit(json_encode($outputData));
}반응형
'개발 꿀팁 > PHP' 카테고리의 다른 글
| PHP 클래스 라이브러리 PHPqrCode를 사용하여 QR코드 생성 (0) | 2022.07.29 |
|---|---|
| 맥 업그레이드 PHP 버전 (0) | 2022.07.28 |
| phpqrcode 생성 QR코드 (0) | 2022.07.28 |
| 우분투 20.04 php 5.6, nginx, mysql 환경 구축 과정 (0) | 2022.07.28 |
| PHP에서의 라우팅과 rewrite 사용 (0) | 2022.07.28 |